CSS样式
行内样式
<h1 style="css"></h1>内部样式
写在head标签内
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>外部样式
将css的代码写在文件外,用”link”标签与html文件相关联,写在“head”标签内
<link rel="stylesheet--样式关系" href="css的文件位置">样式优先级
行内样式>内部样式=外部样式
一般多用内部和外部样式,行内样式虽然优先级高,但写起来不方便后续的维护,有点乱
选择器
基本选择器
通配选择器
可以选中所有的html元素
* {
属性名: 属性值;
}
元素选择器
为页面中某种元素统一设置样式
标签名 {
属性名: 属性值;
}
eg.(例如):
h1 {
color: orange;
font-size: 40px;
}类选择器
根据元素class属性的值,选中某些元素
.类名 {
属性名: 属性值;
}
eg.(例如):
/* 选中所有class值为speak的元素 */
.speak {
color: red;
}一个元素只能有一个class,但一个class可有多个值,要用(空格)隔开
ID选择器
根据元素的id值,选中某个元素
#id值 {
属性名: 属性值;
}
eg.:
/* 选中id值为earthy的那个元素 */
#earthy {
color: red;
font-size: 60px;
}一个元素只能有一个id值,且所有的id值不能重复,id和class可以同时拥有。
复合选择器
交集选择器
选中同时符合多个条件的元素
选择器1选择器2选择器3...选择器n {
属性名: 属性值;
}
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */
p.beauty {
color: blue;
}
并集选择器
选中多个选择器对应的元素
选择器1, 选择器2, 选择器3, ... 选择器n {
属性名: 属性值;
}/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */
#peiqi,
.rich,
.beauty {
font-size: 40px;
background-color: skyblue;
width: 200px;
}
交集选择器:同时满足多个选择器筛选条件的才能被选中
并集选择器:只要满足其中一个筛选条件就能够被选中
后代选择器
选中指定元素中,符合要求的后代元素。
选择器1 选择器2 选择器3 ...... 选择器n {
属性名: 属性值;
} (先写祖先,再写后代)
/* 选中ul中的所有li */
ul li {
color: red;
}这时候就要说一下元素之间的关系了
1、父元素:直接包裹某个元素的元素,就是该元素的父元素。
这里边直接很重要,后面还有祖先元素……
<ul>
<li></li>
</ul>ul就是li的父元素
2、子元素:被父元素直接包含的元素
li就是ul的子元素
3、祖先元素:父元素的父元素……
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>div就是li的祖先元素,虽然ul也可以说是li的祖先元素,但一般叫做父元素
4、后代元素:反过来,后代的后代,……
li便是div的后代元素
5、兄弟元素:具有相同父元素的元素,互为兄弟元素。
<div>
<h1></h1>
<ul>
<li></li>
<li></li>
</ul>
</div>h1和ul,两个li互为兄弟元素
子代选择器
选中指定元素中,符合要求的子元素
:选择器1 > 选择器2 > 选择器3 > ...... 选择器n {
属性名: 属性值;
}
/* div中的子代a元素 */
div>a {
color: red;
}后代和子代选择器的不同:后代是选中其元素包含的所有满足条件的元素,范围是自己包含的所有元素,子代选择器则只是选中其子代满足条件的元素,范围是自己的子代。
兄弟选择器
- 相邻兄弟选择器:
选中指定元素后,符合条件的相邻兄弟元素
选择器1+选择器2 {
属性名: 属性值;
}
/* 选中div后相邻的兄弟p元素 */
div+p {
color:red;
}- 通用兄弟选择器:
选中指定元素后,符合条件的所有兄弟元素。
选择器1~选择器2 {
属性名: 属性值;
}
/* 选中div后的所有的兄弟p元素 */
div~p {
color:red;
}两种兄弟选择器都只能向下选
属性选择器
选中属性值符合一定要求的元素。
语法:
- [属性名] :选中具有某个属性的元素。
- [属性名=”值”] :选中包含某个属性,且属性值等于指定值的元素。
- [属性名^=”值”] :选中包含某个属性,且属性值以指定的值开头的元素。
- [属性名$=”值”] :选中包含某个属性,且属性值以指定的值结尾的元素。
- [属性名*=“值”]: 选择包含某个属性,属性值包含指定值的元素。
/* 选中具有title属性的元素 */
div[title]{
color:red;
}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{
color:red;
}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{
color:red;
}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{
color:red;
}
/* 选中title属性值包含g的元素 */
div[title*="g"]{
color:red;
}伪类选择器
动态伪类
- :link 超链接未被访问过的状态
- :visited 超链接访问过的状态
- :hover 鼠标悬停在元素上的状态
- :active 元素激活的状态
- :focus 获取焦点的元素(仅表单类的元素)
结构伪类
- :first-child 所有兄弟元素中的第一个
- :last-child 所有兄弟元素中的最后一个
- :nth-child(n) 所有兄弟元素中的第 n 个
- :first-of-type 所有同类型兄弟元素中的第一个
- :last-of-type 所有同类型兄弟元素中的最后一个
- :nth-of-type(n) 所有同类型兄弟元素中的 第n个
关于n的值:
- 0或不写:什么都选不中 —— 几乎不用
- n:选中所有子元素 —— 几乎不用
- 1~正无穷的整数 :选中对应序号的子元素
- 2n 或even :选中序号为偶数的子元素
- 2n+1 或odd :选中序号为奇数的子元素
- -n+3 :选中的是前3个
不常用:
- :nth-last-child(n) 所有兄弟元素中的倒数第 n 个
- :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个
- :only-child 选择没有兄弟的元素
- :only-of-type 选择没有同类型兄弟的元素
- :root 根元素
- :empty 内容为空元素(空格也算内容)
否定伪类:
:not(选择器) 排除满足括号中条件的元素。
UI伪类
- :checked 被选中的复选框或单选按钮。
- :enable 选中可用的表单元素(没有disabled 属性)
- :disabled 选中不可用的表单元素(有disabled 属性)。
目标伪类
:target 选中锚点所指向的元素
语言伪类
:lang() 根据指定的语言选择元素(本质是看lang属性的值)
伪元素选择器
选中元素中的一些特殊位置。
常用伪元素:
- ::first-letter 选中元素中的第一个文字
- ::first-line 选中元素中的第一行文字
- ::selection 选中被鼠标选中的内容
- ::placeholder 选中输入框的提示文字
- ::before 在元素最开始的位置,创建一个子元素(必须用content 属性指定内容)
- ::after 在元素最后的位置,创建一个子元素(必须content 属性指定内容)
p::before{
content: "...";
}颜色属性
颜色名
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
color: red; color:blue;rgb与rgba
编写方式:使用 红、黄、蓝 这三种光的三原色进行组合,a表示透明度。
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */前三位rgb形式要保持一致,要么都是0~255的数字,要么都是百分比。
透明色:transparent
HEX与HEXA
HEX 的原理同与rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来
表达,格式为:#rrggbb。
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988; /* 可简为:#f98 */
/* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866; /* 可简为:#f986 */
HSL与HSLA
是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:hsl(色相,饱和度,亮度)。
色相:取值范围是0~360 度,色相环。
饱和度:取值范围是0%~100% 。(向色相中对应颜色中添加灰色,0% 全灰,100% 没有灰)
亮度:取值范围是0%~100% 。(0% 亮度没了,所以就是黑色。100% 亮度太强,所以就是白色了)
background: hsl(50 80% 40%);HSLA就是在HSL基础上加了透明度
background-color:hsla(120,100%,50%,0.3);字体属性
字体大小
属性名:font-size
作用:控制字体的大小。
div {
font-size: 40px;
}字体族/修改字体
属性名:font-family
作用:控制字体类型。
div {
font-family: "STCaiyun","Microsoft YaHei",sans-serif (要与电脑存在的字体名相匹配)
/* 字体名 */ /* 字体类别(衬线or非衬线) */
}可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面
的,且通常在最后写上serif(衬线字体)或sans-serif (非衬线字体)。
字体风格
属性名:font-style
作用:控制字体是否为斜体。
属性值:
1.normal :正常(默认值)
2.italic :斜体(使用字体自带的斜体效果)
3.oblique :斜体(强制倾斜产生的斜体效果)
div {
font-style: italic;
}字体粗细
属性名:font-weight
作用:控制字体的粗细。
属性值:
lighter:细
normal:正常
bold:粗
border:更粗(能否有效果取决于你的字体是否带有更粗的字体样式)
也可用数值表示:
100~300等同于lighter,400~500等同于normal,600及以上等于bold,有效值为100~1000.
div {
font-weight: bold;
}
div {
font-weight: 600;
}字体复合属性
属性名:font ,可以把上述字体样式合并成一个属性。
作用:将上述所有字体相关的属性复合在一起编写。
编写规则:
1.字体大小、字体族必须都写上。
2.字体族必须是最后一位、字体大小必须是倒数第二位。
3.各个属性间用空格隔开。
div{
font:italic 15px "Microsoft YaHei" //倾斜 //字体大小 //字体为微软雅黑
} 文本属性
文本颜色
属性名:color
作用:控制文字的颜色。
可选值:1.颜色名
2.rgb/rgba
3.HEX/HEXA
4.HSL/HSLA
div {
color: rgb(112,45,78);
}文本间距
字母间距:letter-spacing
单词间距:word-spacing
属性值:像素(px),正值让间距变大,负值让间距变小
文本修饰
属性名:text-decoration
作用:控制文本的各种装饰线。
属性值:
overline #上划线 underline #下滑线
line-through #删除线 none #无线
dotted #虚线 way #浪线
可指定颜色
div{
text-decoration:overline way blue;
}文本缩进
属性名:text-indent 。
作用:控制文本首字母的缩进。
属性值:css中的长度单位
div{
text-indent:40px;
}文本对齐
水平对齐:text-align
属性值:
left:左对齐
right:右对齐
center:居中对齐
垂直对齐:line-height
顶对齐:默认为顶对齐
居中对齐:height(高度)=line-height
底部对齐:(heightX2) – font-size
行高
属性名:line-height
作用:控制一行文字的高度。
属性值:
normal #默认值
px(像素)
数字:参考自身font-size 的倍数
百分比:参考自身font-size 的百分比。
div {
line-height: 60px;
line-height: 1.5;
line-height: 150%;
}垂直方向对齐
属性名:vertical-align 。
作用:用于指定同一行元素之间,或 表格单元格 内文字的 垂直对齐方式。
属性值:
baseline(默认值) #元素基线与父元素基线对齐
top #元素顶部与所在行顶部对齐
middle #元素中部与所在行中部对齐
bottom #元素底部与所在行底部对齐*注:vertical-align不能控制块元素
列表相关属性
设置列表符号
属性名:list-style-type
属性值:
none #不显示列表前标识 square #实心方块
disc #圆形 decimal #数字
lower-roman #小写罗马数字 upper-roman #大写罗马字
lower-alpha #小写字母 upper-alpha #大写字母设置符号位置
属性名:list-style-position
属性值:
inside #在li里面
outside #在li外面自定义列表符号
属性名:list-style-position
属性值:url(图片地址)
div{
list-style-position:url(https://。。。。。)
}复合属性
属性名:list-style
可用以上属性,无数量、顺序的要求
边框相关属性
边框宽度
属性名:border-width
属性值:css中的长度值
边框颜色
属性名:border-color
属性值:css中的颜色属性
边框风格
属性名:border-style
属性值:
normal #默认 solid #实线
dashed #虚线 dotted #点线
double #双实线边框圆角
使用 border-radius 属性,可以给任何元素制作 “圆角”。
边框复合属性
属性名:border
属性值:以上属性皆可用,无数量,顺序要求
表格独有属性
列宽
属性名:table-layout
属性值:
auto:自动,列宽根据内容计算(默认值)。
fixed:固定列宽,平均分。单元格间距
属性名:border-spacing
属性值:css的长度单位
*生效前提:单元格边框不能合并
合并单元格边框
属性名:border-collapse
属性值:
collapse #合并
separate #不合并隐藏没有内容的单元格
属性名:empty-cells
属性值:
show:显示,默认
hide:隐藏
生效前提:单元格不能合并。设置表格标题位置
属性名:caption-side
属性值:
top:上面(默认值)
bottom:在表格下面背景相关属性
设置背景图片
属性名:background-image
属性值:
url(图片地址)
background-image:url(https://……)设置背景颜色
属性名:background-color
属性值:
符合CSS中颜色规范的值。如rgb,
默认背景颜色是 transparent。设置背景重复方式
属性名:background-repeat
属性值:
repeat #重复铺满整个元素
repeat-x #只在水平方向重复
repeat-y #只在垂直方向重复
no-repeat #不重复设置背景图位置
属性名:background-position
属性值:
写两个值,用空格隔开
水平:left、center、right
垂直: top、center、bottom
如果只写一个值,另一个方向的值取 center
通过长度指定坐标位置:
以元素左上角,为坐标原点,设置图片左上角的
位置。
两个值,分别是x 坐标和y 坐标。
只写一个值,会被当做 x 坐标,y坐标取center复合属性
属性名:background
属性值:
以上属性皆可使用,且没有数量和顺序要求
鼠标相关属性
设置鼠标光标样式
属性名:cursor
属性值:
pointer #小手
move #移动图标
text #文字选择器
crosshair #十字架
wait #等待
help #帮助自定义鼠标图标
属性名:cursor
属性值:
url(图片地址),鼠标样式
cursor:url(https://……),pointer;
将小手的图标换成图片样式常用的长度单位
- PX:像素
- em:相对当前元素或父元素font—size的倍数
- rem:相对根元素的font-size的倍数(html标签的字体就是根字体)
- %:相对其父元素的百分比
修改元素的显示模式
属性名:display
属性值:
none #元素会被隐藏
block #元素作为块级元素显示
inline #元素作为内联元素显示
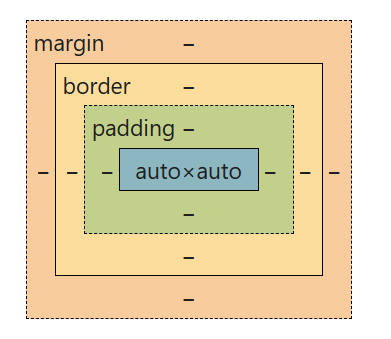
inline-block #元素作为行内块元素显示盒子模型
盒子模型的组成
margin(外边距) #盒子与外界的距离
border(边框) #盒子的边框
padding(内边距) #紧贴内容的补白区域
content(内容)
*盒子大小=content+左右padding+左右border
外边距不影响盒子大小,但影响盒子位置
内容区(content)
属性:
width #设置内容区域宽度 height #设置内容区域的高度
max-width #设置内容区最大宽度 max-height #设置内容区域最大高度
min-width #设置内容区最小宽度 min-height #设置内容区域最小高度
max-width、min-width 一般不与 width 一起使用。
max-height、min-height 一般不与 height一起使用。内边距(padding)
属性:
padding-top #上内边距
padding-right #右内边距
padding-bottom #下内边距
padding-left #左内边距
padding #复合属性复合属性使用规则
一个值:表示四个方向
两个值:表示上下,左右
三个值:表示上,左右,下
四个值:表示上,右,下,左(顺时针)边框(border)
属性:
border-style #边框线风格
none: 默认值
solid: 实线
dashed: 虚线
dotted: 点线
double: 双实线
border-width #边框线宽度
border-color #边框线颜色
border- left/right/top/bottom - style/width/color #分别设置边框各个方向的样式外边距(margin)
属性:
margin-left #左外边距
margin-right #右外边距
margin-top #上外外边距
margin-bottom #下外边距margin 注意事项
- 子元素的margin,是参考父元素的content计算的。(因为是父亲的content中承装着
子元素) - 上margin、左margin:影响自己的位置;下margin、右margin:影响后面兄弟元素
的位置。 - 块级元素、行内块元素,均可以完美地设置四个方向的margin;但行内元素,左右
margin可以完美设置,上下margin设置无效。 - margin的值也可以是 auto,如果给一个块级元素设置左右margin都为 auto,该块级
元素会在父元素中水平居中。 - margin的值可以是负值。
处理内容的溢出
属性名:
overflow
overflow-x #水平方向溢出处理
overflow-y #垂直方向溢出处理
属性值:
visible #显示(也是默认值)
hidden #隐藏
scroll #显示滚动条,不论内容是否溢出
auto #自动显示滚动条,内容不溢出不显示元素的隐藏
visibility 属性
visibility 属性默认值是show ,如果设置为hidden ,元素会隐藏。元素看不见了,还占有原来的位置(元素的大小依然保持)
display 属性
设置display:none ,就可以让元素隐藏。彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。
浮动
浮动相关属性
属性名:float(设置浮动)
属性值:
left : 设置左浮动
right : 设置右浮动
none :不浮动,默认值属性名:clear(清除浮动清除前面兄弟元素浮动元素的响应)
属性值:
left :清除前面左浮动的影响
right :清除前面右浮动的影响
both :清除前面左右浮动的影响定位
相对定位
给元素设置position:relative 即可实现相对定位
使用left,right,top,bottom调整位置
互相冲突的属性不能一起设置,如right和left
参考点:
是相对自己原来的位置
相对定位的特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
默认规则是:定位的元素会盖在普通元素之上。都发生定位的两个元素,后写的元素会盖在先写的元素之上。 - left 不能和right 一起设置,top 和bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对行为的元素,也能通过margin 调整位置,但不推荐这样做。
不建议和动联用,易造成混乱
绝对定位
给元素设置position: absolute 即可实现绝对定位。
使用left,right,top,bottom调整位置
参考点:
参考它的包含块。
1. 对于没有脱离文档流的元素:包含块就是父元素;
2. 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都
没定位,那包含块就是整个页面)。绝对定位元素特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和right 一起设置,top 和bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
定位元素:
默认宽,高都被内容所撑开,且能自由设置宽高
(不论什么元素设置绝对定位后都变成了定位元素)
固定定位
将元素固定在窗口的某一处。不会随滚动条移动而移动(如:万恶的广告)
给元素设置position: fixed 即可实现固定定位。
使用left,right,top,bottom调整位置
参考点:
视口(页面)
固定定位元素特点:
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left不能和right 一起设置,top 和bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过margin 调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
粘性定位
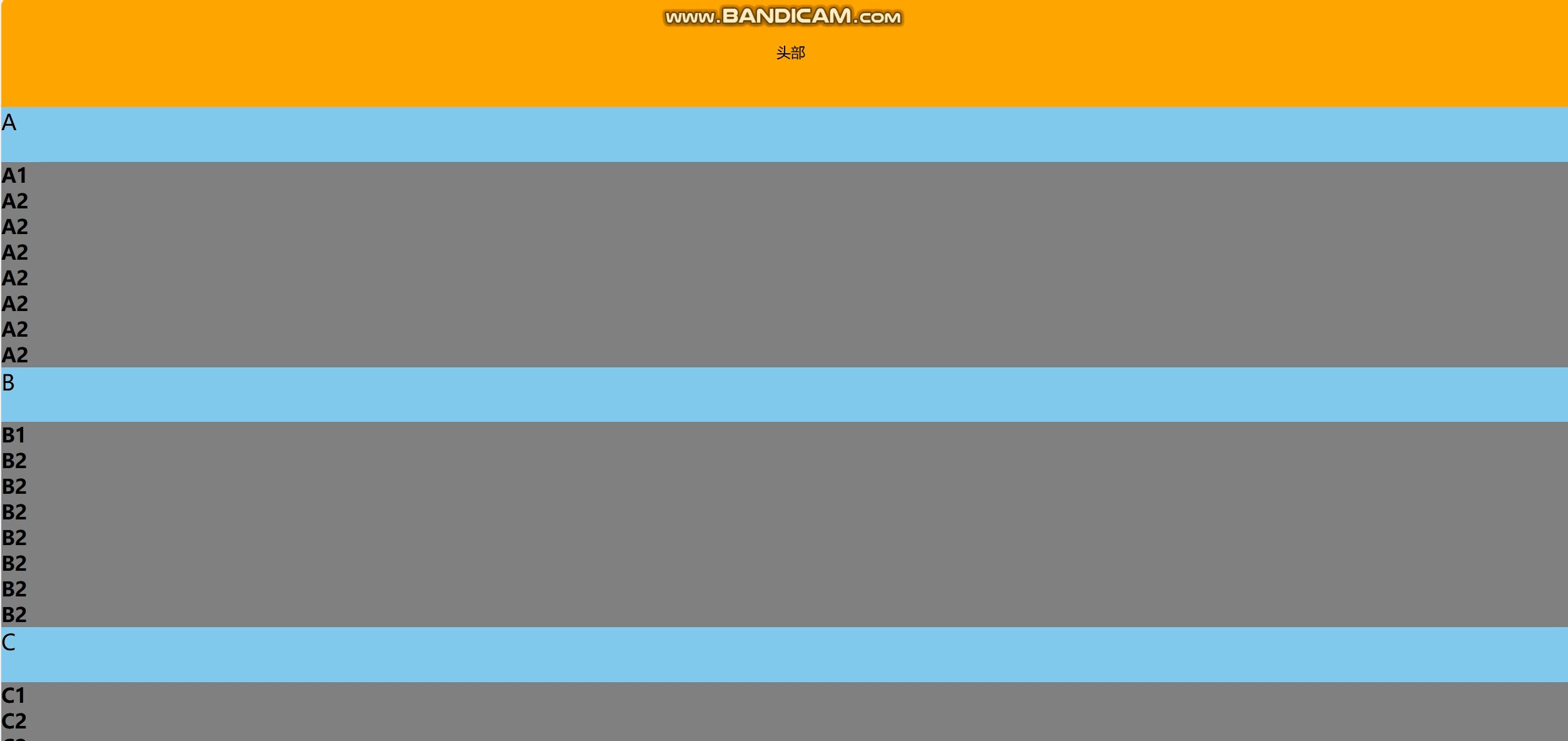
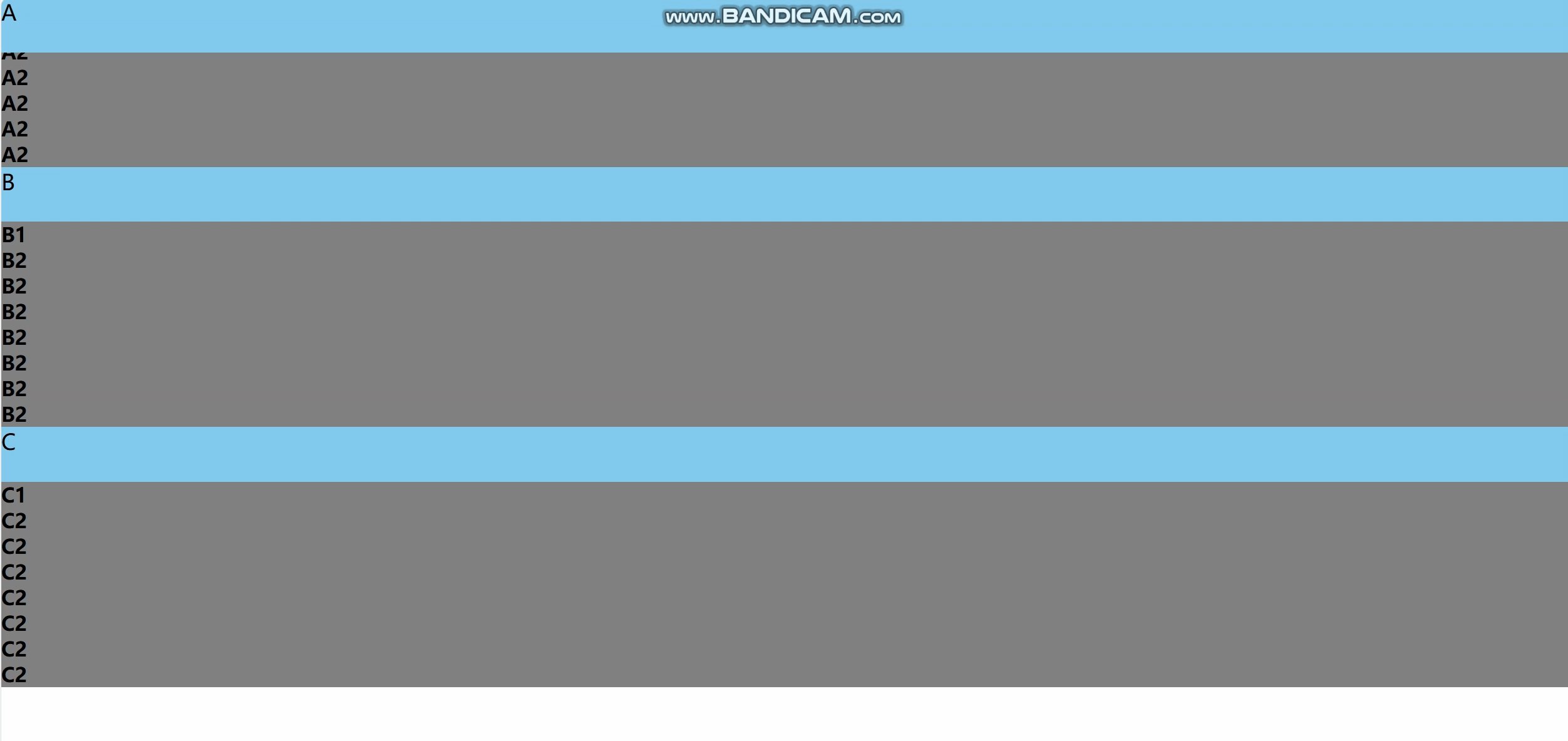
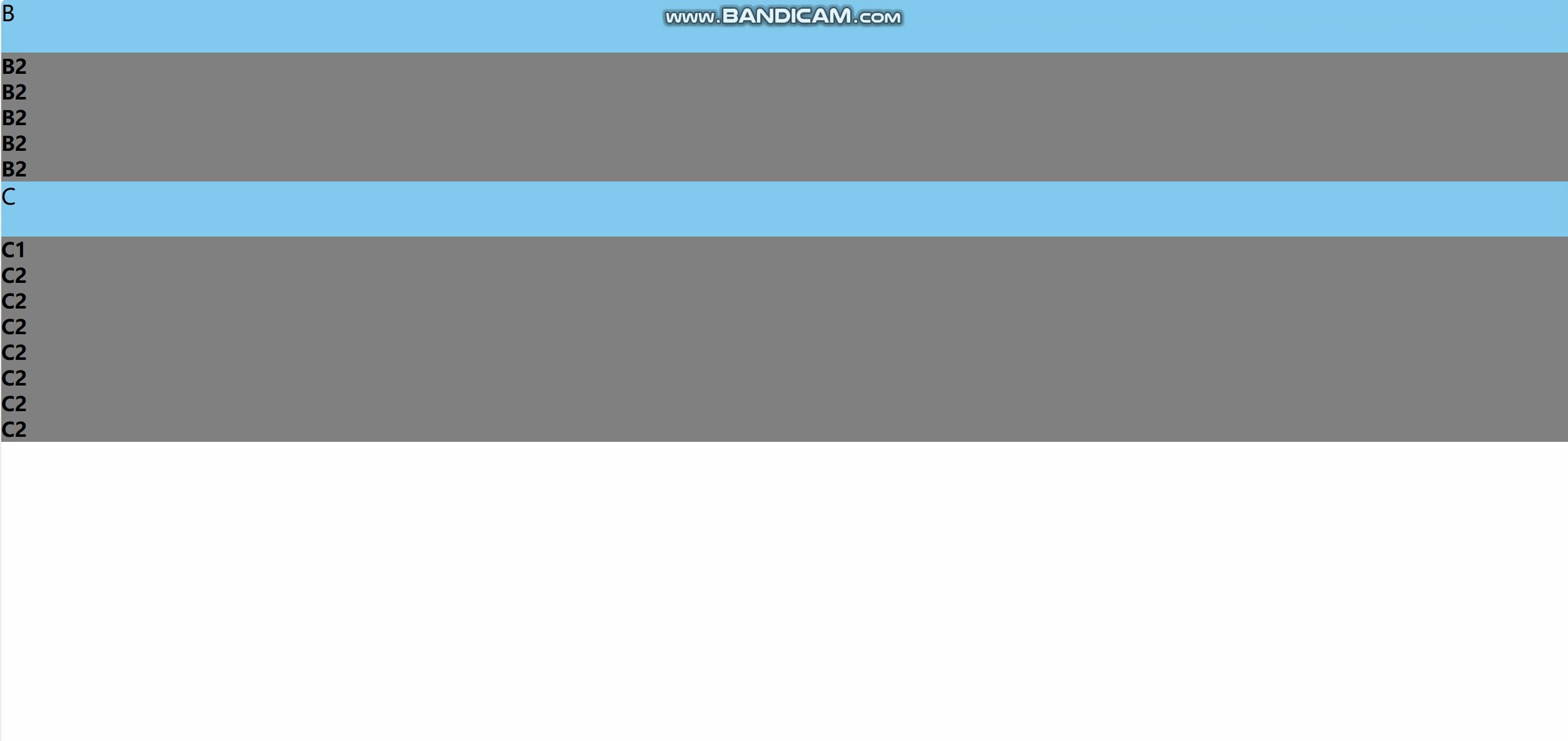
样式效果:(注意A,B,C的位置)

给元素设置position:sticky 即可实现粘性定位。
可以使用left 、right 、top 、bottom 四个属性调整位置,不过最常用的是top 值。
参考点:
离它最近的一个拥有“滚动机制”的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
粘性定位元素特点:
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是top 值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
谁想拥有粘性定位效果,就在谁身上添加粘性定位。
定位的层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性z-index 调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置z-index 才有效。
- 如果z-index 值大的元素,依然没有覆盖掉z-index 值小的元素,那么请检查其包含块的层级
布局
常用类名
并不需要完全遵守,只为了提高代码可读性
顶部导航条:topbar
页头:header、page-header
导航:nav
搜索框:search、search-box
横幅、广告、宣传图:banner
主要内容:content、main
版心:container
侧边栏:aside、sidebanner
页脚:footer、page-footer重置默认样式
许多元素是自带样式的比如自带边框,高度,宽度等,这会影响我们的代码表现样式,所以通常取消元素的样式
先重置默认样式,在引入自己的css文件
使用全局选择器
* {
margin: 0;
padding: 0;
......
}全局选择器是选择所有元素,但并不是所有元素都有默认样式,所以这个方法多在平时练习或测试使用
reset.css
新建reset.css文件,并在里修改元素的样式,最后引入html中
经过reset后的网页,好似“一张白纸”,开发人员可根据设计稿,精细的去添加具体的样式。每个人可自定义自己的reset.css样式
Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
官网地址:http://necolas.github.io/normalize.css/
CSS3新增样式
CSS3 新增长度单位
1、rem:根元素字体大小的倍数,只与根元素字体大小有关。
2、vw:视口宽度的百分之多少,10vw就是视口宽度的10%
3、vh:视口高度的百分之多少,10vh就是视口高度的10%
4、vmax:视口宽高中大的那个的百分之多少
5、vmin:视口宽高中小的那个的百分之多少
新增盒模型相关属性
box-sizing怪异盒模型
属性名:box-sizing
属性值:
content-box:width 和 height 设置的是盒子内容区的大小。(默认值)
注:盒子的大小包括内容区,padding和边框
border-box:width 和 height 设置的是盒子总大小。(怪异盒模型)
resize调整盒子大小
使用resize属性可以控制是否允许用户调节元素尺寸。
属性值:
none:不允许,默认值
both:用户可以调节元素宽度和高度
horizontal:用户只能调节元素宽度
vertical:用户只能调节元素高度
注:被调节的元素必须设置overflow属性。
box-shadow为盒子添加阴影
使用 box-shadow 属性为盒子添加阴影。
语法结构:
box-shadow:h-shadow v-shadow blur spread color inset
属性值:
1、h-shadow:水平阴影的位置,必须填写,可以为负值
2、v-shadow:垂直阴影的位置,必须填写,可以为负值
3、blur:可选,模糊距离
4、spread:可选阴影的外延值(阴影大小)
5、color:可选,阴影的颜色
6、inset:可选,将内部阴影改为内部阴影
opacity不透明度
opacity 属性能为整个元素(包括元素里的内容)添加透明效果,值为0~1,0为全透明,1则为不透明
新增背景属性
background-origin设置背景图原点
属性值:
padding-box:从padding区域开始显示背景图像,默认值
border-box:从border区域开始显示背景图像
content-box:从content区域开始显示背景图像
background-clip设置背景图的向外裁剪的区域
属性值:
border-box:从border开始向外剪裁背景,默认值(以border为边界)
padding-box:从padding区域开始向外剪裁背景(以padding为边界)
content-box:从content区域开始剪裁背景(以content为边界)
text:背景只呈现在文字上
注:使用text时文字需要设置成透明(color:transparent),暂时未正式应用于各浏览器,使用需要添加前缀,且前缀因浏览器而异
background-size设置背景图尺寸
1、用长度指定大小,不可为负值
background-size:300px 200px;2、用百分比指定大小,不可以为负值
background-size:100% 50%;3、auto:背景图片真实大小,默认值
4、contain:将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整
背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。(不符合容器大小)
5、cover:将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要
注意:背景图片有可能显示不完整。(相对最优解)
background复合属性
语法:
background: color(背景颜色) url(背景的url) repeat(是否重复) position/size(位置/大小) origin(原点) clip(裁剪方式)
注:size必须写在position后面并且用/分开
多背景图
在元素中设置多个背景图片
/* 第一张背景图地址重复方式 */
background: url(images/) no-repeat,
/* 第二张背景图地址重复方式,位置右上角 */
url(images/) no-repeat right top,
/* 第三张背景图地址重复方式,位置左下角 */
url(images/) no-repeat left bottom,
/* 第四张背景图地址重复方式,位置右下角 */
url(images/) no-repeat right bottom;
;
} 新增边框属性
border-radius边框圆角
使用border-radius 属性可以将盒子变为圆角。
属性名:
border-radius:同时设置四个角的圆角
也可分开设置:
1、border-top-left-radius:
设置左上角圆角半径;
一个值为正圆半径
两个值分别为椭圆的x半径,y半径
2、border-top-right-radius:
设置右上角圆角半径;
一个值为正圆半径
两个值分别为椭圆的x半径,y半径
3、border-bottom-right-radius:
设置右下角圆角半径;
一个值为正圆半径
两个值分别为椭圆的x半径,y半径
4、border-bottom-left-radius:
设置左下角圆角半径;
一个值为正圆半径
两个值分别为椭圆的x半径,y半径
5、综合写法
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y
border-radius: 10px 10px 10px 10px/20px 10px 10px 20px ;outline边框外轮廓
外轮廓在border外面,并且不参与盒子大小的计算
1、outline-width:外轮廓宽度
2、outline-color:外轮廓颜色
3、outline-style:外轮廓的样式
none:无轮廓
dotted:点状轮廓
dashed:虚线轮廓
solid:实线轮廓
double:双线轮廓
4、outline-offset:设置外轮廓与边框的距离,正负值均可
5、outline复合属性:
outline:50px(轮廓宽度) solid(轮廓样式) blue(轮廓颜色)
新增文本属性
text-shadow文本阴影
属性值:
h-shadow:水平阴影的位置。允许负值,必需写。
v-shadow:垂直阴影的位置。允许负值,必需写。
blur:模糊大小,非必填
color:阴影颜色,非必填
/* 文本阴影 <水平位置><垂直位置><模糊大小><阴影颜色>*/
text-shadow: 4px 4px 1px gray;none:无阴影(默认值)
white-space文本换行
属性值:
normal:文本超出边界自动换行,换行符会被浏览器识别为空格,默认值
pre:原样输出
pre-wrap:在pre基础上,超出元素边界自动换行
pre-line:在pre效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格
会忽略。
nowrap:强制不换行
text-overflow文本溢出
使用 text-overflow 属性设置文本内容溢出时的呈现模式。
属性值:
clip:当内联内容溢出时,将溢出部分裁切掉。 (默认值)
ellipsis:当内联内容溢出块容器时,将溢出部分替换为 …
注:要使text-overflow生效,块容器必须设置overflow为非visible值,while-space为nowrap值。
text-decoration文本修饰
1、text-decoration-line:设置文本装饰线的位置
none:指定文字无装饰 (默认值)
underline:指定文字的装饰是下划线
overline:指定文字的装饰是上划线
line-through:指定文字的装饰是贯穿线(删除线)
2、text-decoration-style:装饰线的样式
solid:实线
double:双线
dotted:点状线
dashed:虚线
wavy:波浪线
3、text-decoration-color:装饰线颜色
4、复合属性:
text-decoration:位置 形状 颜色
文本描边
注:文字描边功能仅webkit 内核浏览器支持。
1、-webkit-text-stroke-width:设置文字描边的宽度,写长度值。
2、-webkit-text-stroke-color:设置文字描边的颜色,写颜色值。
3、-webkit-text-stroke :复合属性,设置文字描边宽度和颜色。
渐变
线性渐变
属性名:background-image
属性值:linear-gradient(……)
1、多颜色渐变,默认方向从上至下
/* 设置渐变 */
background-image: linear-gradient(rgb(0, 76, 255),rgb(0, 157, 255),white);2、使用关键词设置渐变方向
/* 关键词控制渐变方向 */
background-image: linear-gradient(to top right,rgb(0, 76, 255),rgb(0, 157, 255),white);
3、使用角度控制渐变方向
/* 角度控制渐变方向 */
background-image: linear-gradient(90deg,rgb(0, 76, 255),rgb(0, 157, 255),white);4、调整渐变开始/结束的位置
/* 调整渐变开始/结束的大小 */
background-image: linear-gradient(skyblue 50px,blue,gray 100px);径向渐变
属性名:background-image
属性值:radial-gradient(……)
1、多个颜色之间的渐变, 默认从圆心四散。(注意:不一定是正圆,要看容器本身宽高比)
/* 设置径向渐变 */
background-image: radial-gradient(rgb(0, 76, 255), rgb(0, 157, 255), white);2、使用关键词调整渐变圆心位置
/* 关键词调整径向渐变圆心的位置 */
background-image: radial-gradient(at right top,rgb(0, 76, 255), rgb(0, 157, 255), white);3、使用x,y轴调整渐变圆心的位置
background-image: radial-gradient(at 100px 50px,rgb(0, 76, 255), rgb(0, 157, 255), white);4、调整渐变形状为正圆
/* 调整渐变形状为正圆 */
background-image: radial-gradient(circle,rgb(0, 76, 255), rgb(0, 157, 255), white);5、调整渐变形状的半径
/* 调整渐变形状的半径-圆 */
background-image: radial-gradient(100px,rgb(0, 76, 255), rgb(0, 157, 255), white);
/* 调整渐变形状的半径-椭圆 */
background-image: radial-gradient(100px 50px,rgb(0, 76, 255), rgb(0, 157, 255), white);6、调整渐变开始/结束的位置
/* 调整渐变开始/结束的大小 */
background-image: radial-gradient(red 50px,yellow 100px,green 150px);重复渐变
无论线性渐变还是径向渐变,,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
属性名:background-image
属性值:
1、使用repeating-linear-gradient (……)进行重复线性渐变,具体参数同linear-gradient 。
2、使用repeating-radial-gradient(……) 进行重复径向渐变,具体参数同radial-gradient 。
web字体
可以通过@font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
<style>
.element{
font-size: 50px;
/* 使用定义的字体 */
font-family:'01';
}
/* 添加字体 */
@font-face{
/* 自定义字体名 */
font-family: "01";
/* 字体地址 */
src: url(./字体/AiDianGanFengXingKai-2.ttf)
}
</style>高兼容性写法
@font-face {
/* 自定义字体名 */
font-family: "01";
font-display: swap;
src: url('webfont.eot');/* IE9 */
src: url('webfont.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff'),/* chrome、firefox */
url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android*/
url('webfont.svg#webfont') format('svg');/* iOS 4.1- */
}iconfont字体图标
Unicode引用
Unicode 是字体在网页端最原始的应用方式,默认情况下不支持多色,直接添加多色图标会自动去色。
1、拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
/* 下载文件中ttf文件的位置 */
src: url('./font_ofbicicuk6/iconfont.ttf') format('truetype');
}2、定义使用 iconfont 的样式,可自定义修改
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
/* 抗锯齿 */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}3、挑选相应图标并获取字体编码,应用于页面
<span class="iconfont"></span>font-class 引用
font-class 是 Unicode 使用方式的一种变种,主要是解决 Unicode 书写不直观,语意不明确的问题。
1、引入项目下面生成的 fontclass 代码:
<!-- 引入下载的文件中的css文件 -->
<link rel="stylesheet" href="./font_ofbicicuk6/iconfont.css">2、挑选相应图标并获取类名,应用于页面:
<!-- 修改第二个类名即可 -->
<span class="iconfont icon-bofang"></span>Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法,且支持多色图标了,不再受单色限制,通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
1、引入项目下面生成的 symbol 代码:
<script src="./font_ofbicicuk6/iconfont.js"></script>2、加入通用 CSS 代码
.icon {
width: 5em;
height: 5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}3、挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-bofang2"></use>
</svg>2D变换
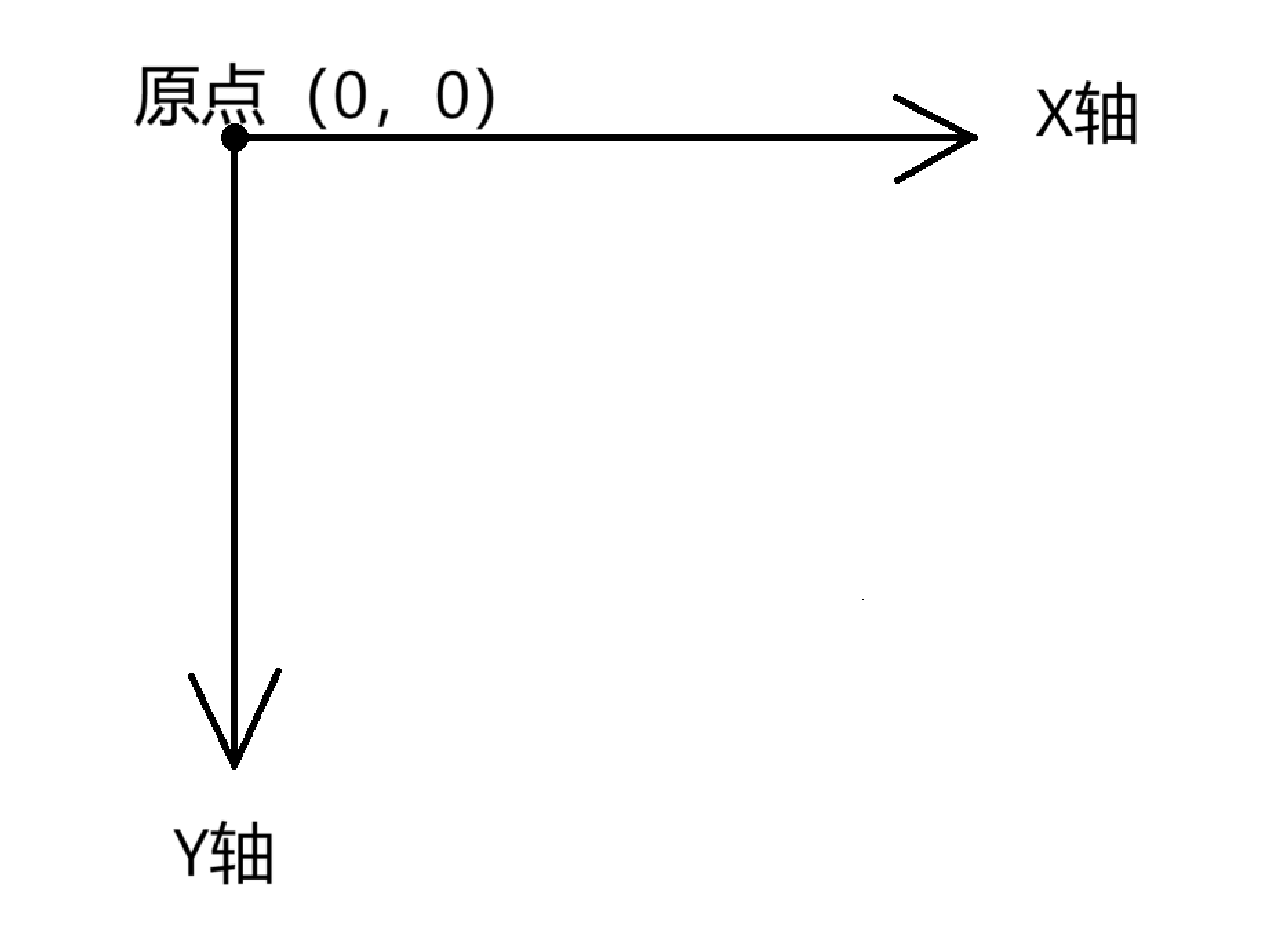
坐标轴
二维坐标系如下图所示,x轴,y轴方向为正方向,区别于常规坐标轴

位移
属性名:transform
属性值:
translate(距离值):位移(x,y)轴
translateX(距离值):位移x轴
translaateY(距离值):位移y轴
/* x轴位移50px */
transform: translateX(50px);
/* y轴位移50px */
transform: translateY(50px);
/* 控制x轴y轴 */
transform: translate(50px,50px);
/* 链式编写 */
transform: translateX(50px) translateY(50px);
/* 位移配合定位,可实现元素水平垂直居中 */
position: absolute;
left: 50%;
top:50%;
transform: translate(-50%,-50%);注:距离的值也可以是百分比,参考的是自身高度的百分比,对行内元素无效,位移配合定位,可实现元素水平垂直居中
缩放
属性名:transform
属性值:
scale(倍数):缩放X,Y轴
scaleX(倍数):缩放X轴
scaleY(倍数):缩放Y轴
/* 缩放x轴0.5倍 */
transform: scaleX(0.5);
/* 缩放yy轴0.5倍 */
transform: scaleY(0.5);
/* 缩放X,y轴0.5倍 */
transform: scale(0.5,0.5);1表示不缩放,大于1放大,小于1缩小。支持写负数,但几乎不用,子对象会一并缩放
旋转
属性名:transform
属性值:
rotate:设置旋转角度,需指定一个角度值(deg),正值顺时针,负值逆时针。
注:rotateZ(20deg) 相当于 rotate(20deg),2D旋转是以Z轴为轴进行的旋转
/* 以z轴为旋转轴 */
transform: rotate(30deg);扭曲
属性名:transform
属性值:
skewX:设置元素在水平方向扭曲
skewX:设置元素在垂直方向扭曲
skewX:分别设置元素在水平方向,垂直方向的扭曲
/* 设置元素在水平方向扭曲 */
transform: skewX(20deg);
/* 设置元素在垂直方向扭曲 */
transform: skewY(20deg);
/* 设置元素在垂直方向扭曲 */
/* 一个值代表skewX ,两个值分别代表:skewX 、skewY */
transform: skew(20deg);多重变换
多个变换,可以同时使用一个transform 来编写
transform: translate(-50%, -50%) rotate(45deg) ;
注:旋转属性最好是写在最后,旋转会改变变换轴,可能会对后续的变换造成影响
变换原点
属性名:transform-origin
/* 变换原点在元素的中心位置,百分比是相对于自身。—— 默认值 */
transform-origin: 50% 50%;
/* 变换原点在元素的左上角 */
transform-origin: left top;
/* 变换原点距离元素左上角50px 50px 的位置 */
transform-origin: 50px 50px ;
/* 只写一个值的时候,第二个值默认为50% */
transform-origin: 0 ;元素变换时,默认的原点是元素的中心,使用transform-origin 可以设置变换的原点。
修改变换原点对位移没有影响, 对旋转和缩放会产生影响。
如果提供两个值,第一个用于横坐标,第二个用于纵坐标。
如果只提供一个,若是像素值,表示横坐标,纵坐标取50% ;若是关键词,则另一个坐标取50%
3D变换
开启3D变换
如果要设置3D变换,则需要找到目标元素的父元素<开启3D变换>/<设置透视位置>/<设置景深>
属性名:transform-style
属性值:
flat : 让子元素位于此元素的二维平面内(2D 空间)—— 默认值
preserve-3d:让子元素位于此元素的三维空间内(3D 空间)
设置景深
指定观察者与z=0平面的距离,能让发生3D变换的元素,产生透视效果,看来更加立体(让3D变换有立体效果,也可以理解为与目标元素的距离,会产生的透视效果)
属性名:perspective
属性值:
none:不指定透视值(默认值)
长度值:指定观察者距离z=0平面的距离(不允许负值)
注:设置于目标元素的父元素
透视点的位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
属性名:perspective-origin
属性值:X Y(设置x,y的位置)
/* 开启3D变换 */
transform-style: preserve-3d;
/* 设置Σ(っ °Д °;)景深 距离目标的距离*/
perspective: 300px;
/* 设置透视点位置 也就是观察者的位置*/
perspective-origin: 10% 50%;
perspective-origin:10px 50px;
/* 透视点的位置按需修改 */3D位移
3D位移是在2D位移的基础上,可以让元素沿z轴位移
属性名:transform
属性值:
translateZ:设置z轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比。
translate3d:第1个参数对应x轴,第2个参数对应y轴,第3个参数对应z轴,且均不能省略。
/* 设置z轴的位移 */
transform: translateZ(50px);
/* 分别设置三轴的位移 */
transform: translate3d(50px,50px,50px);3D旋转
3D旋转是在2D旋转的基础上,可以让元素沿x轴和y轴旋转
属性名:transform
属性值:
rotateX(角度):设置x轴旋转角度,需指定一个角度值(deg),面对x轴正方向:正值顺时针,负值逆时针。
rotateY(角度):设置y轴旋转角度,需指定一个角度值(deg),面对y轴正方向:正值顺时针,负值逆时针。
rotate3D:前3个参数分别表示坐标轴:x,y,z,第4个参数表示旋转的角度,参数不允许省略。
例如:transform: rotate3d(1,1,1,30deg),意思是:x、y、z分别旋转30度。
/* 以x为轴旋转30度 */
transform: rotateX(30deg);
/* 以y为轴旋转30度 */
transform: rotatey(30deg);
/* 三个轴都旋转一个单位,一个单位为30度 */
transform: rotate3d(1,1,1,30deg);3D缩放
3D缩放是在2D缩放的基础上,可以让元素沿z轴缩放
属性名:transform
属性值:
scaleZ(倍数):设置z轴方向的缩放比例,值为一个数字,1表示不缩放,大于1放大,小于1缩小
scale3D(倍数):第1个参数对应x轴,第2个参数对应y轴,第3个参数对应z轴,参数不允许省略
/* 设置z轴缩放,但直接运用效果不明显,为使效果明显加入旋转属性 */
transform: scaleZ(4) rotateX(30deg);
/* 同时设置x,y,z的缩放 */
transform: scale3d(2, 3, 4);3D多重变换
多个变换,可以同时使用一个transform来编写。
/* <!-- 多个变换,可以同时使用一个transform来编写。旋转依旧放在最后 --> */
transform:translatez() scaleZ() rotateY();3D原点变换
同2D原点变换
属性名:transform-origin
3D变换的轴为原点所在轴也就是说
transform-origin:left top/left center/left bottom都是将中心轴设置成y轴
背部可见性
使用backface-visibility指定元素背面,在面向用户时是否可见
属性名:backface-visibility
属性值:
visible: 指定元素背面可见,允许显示正面的镜像。—— 默认值
hidden: 指定元素背面不可见
/* 以x为轴旋转30度 */
transform: rotateX(30deg);
/* 设置背部可见性 -不可见 -在网页检查工具中调试角度便可见效果*/
backface-visibility:hidden;过渡
过渡可以在不使用Flash 动画,不使用JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。
transition-property定义过渡
定义哪个属性需要过渡,只有在该属性中定义的属性(比如宽、高、颜色等)才会以有过渡效果。
属性名:transition-property
属性值:
none :不过渡任何属性
all:过渡所有能过渡的属性
具体某个属性名,例如:width 、heigth ,若有多个以逗号分隔。
.box-2 {
width: 200px;
height: 200px;
background-color: aquamarine;
/* 定义过渡 --所有能过渡的属性*/
transition-property: all;
/* 定义过渡 --只让宽高有过渡变化*/
transition-property: width, height;
}
.box-2:hover {
/* 过渡要达到的样式和要求(hover:鼠标触碰后发生过渡) */
width: 400px;
}不是所有的属性都能过渡,值为数字,或者值能转为数字的属性,都支持过渡,否则不支持过渡。
常见的支持过渡的属性有:颜色、长度值、百分比、z-index、opacity、2D 变换属性、3D变换属性、阴影。
transition-duration过渡时间
设置过渡的持续时间,即:一个状态过渡到另外一个状态耗时多久
属性名:transition-duration
属性值:
0:无过渡时间–默认值
..s或..ms:秒或毫秒。
时间列表:根据定义的过渡来设置时间或只写一个时间即所有过渡样式的过渡时间都相同
/* 过渡时间-s或ms */
transition-duration: 3s;
/* 定义过渡 --只让宽高有过渡变化*/
transition-property: width, height;
/* 过渡时间-时间列表 (根据transition-property属性来设置)*/
transition-duration: 3s,5s;transition-delay过渡开始的延迟时间
属性名:transition-delay
属性值:..s或..ms
transition-timing-function过渡类型
属性名:transition-timing-function
属性值:
ease : 平滑过渡 —— 默认值
linear : 线性过渡
ease-in : 慢 → 快
ease-out : 快 → 慢
ease-in-out : 慢 → 快 → 慢
step-start :不考虑过渡时间直接到达终点, 等同于steps(1, start)
step-end : 无过渡效果,时间到后直接到达终点,等同于steps(1, end)
steps( integer,start或end) :steps分步过渡, 接受两个参数的步进函数。第一个参数必须为正整数,指定过渡的步数。第二个参数取值可以是start 或end ,指定每一步的值发生变化的时间点。第二个参数默认值为end 。
cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
在线制作贝赛尔曲线:https://cubic-bezier.com
transition 复合属性
如果设置了一个时间,表示duration ;如果设置了两个时间,第一是duration,第二个是delay ;其他值没有顺序要求。
/* 过渡时间 延迟时间 过渡样式 定义过渡属性 */
transition:1s 1s linear all;动画
动画的基本使用
第一步:定义动画(写法一)
/* 第一步:定义动画(简单) right-movement为自定义的动画名称 */
@keyframes right-movement{
/* 第一帧 */
from{
}
/* 最后一帧 */
to{
transform: translate(900px);
background-color: beige;
}
}
写法二:(百分比表示动画阶段)
@keyframes right-movement{
/* 第一帧 */
0%{
}
/* 最后一帧 */
100%{
transform: translate(900px);
background-color: beige;
}
}第二步:给元素应用动画
用到的属性如下:
animation-name::给元素指定具体的动画(具体的关键帧)
animation-duration:设置动画所需的时间
animation-delay :设置动画延迟
.box-2{
width: 100px;
height: 100px;
background-color: aquamarine;
/* 给元素制定具体动画 */
animation-name:right-movement;
/* 设置动画持续时间 */
animation-duration: 3s;
/* 设置动画开始的延迟 */
animation-delay: 3s;
}动画的其他属性
属性名:
animation-timing-function:设置动画方式
属性值:
ease:平滑动画 —— 默认值
linear:线性过渡
ease-in:慢——快
ease-out:快——慢
ease-in-out:慢——快——慢
step-start:不考虑过渡时间直接到达终点, 等同于steps(1, start)
step-end : 无过渡效果,时间到后直接到达终点,等同于steps(1, end)
steps( integer,start或end) :steps分步过渡, 接受两个参数的步进函数。第一个参数必须为正整数,指定过渡的步数。第二个参数取值可以是start 或end ,指定每一步的值发生变化的时间点。第二个参数默认值为end 。
cubic-bezie ( number, number, number, number): 特定的贝塞尔曲线类型。
animation-iteration-count:指定动画播放次数
属性值:
number:动画循环次数
infinite:无限循环
animation-direction:指定动画方向
属性值:
normal:正常方向(默认值)
reverse:反方向运行
alternate:动画先正常运行在反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
animation-fill-mode :设置动画之外的状态(不发生动画时的位置)
属性值:
forwards:设置对象状态为动画结束时的状态
backwards : 设置对象状态为动画开始时的状态
animation-play-state :设置动画的播放状态
属性值:
running:运动(默认)
paused:暂停
动画的复合属性
只设置一个时间表示duration ,设置两个时间分别是:duration 和delay ,其他属性没有数量和顺序要求
注:animation-play-state一般单独使用
.inner {
/* 复合属性 */
animation: 动画名 3s 0.5s linear 2 alternate-reverse forwards;
}多列布局
专门用于实现类似于报纸的布局。

常用属性:
column-count :指定列数,值是数字。
column-width :指定列宽,值是长度。
column-count和column-width设置一个即可
column-gap :设置列边距,值是长度。
column-rule-style :设置列与列之间边框的风格,值与border-style 一致
column-rule-width :设置列与列之间边框的宽度,值是长度。
column-rule-color :设置列与列之间边框的颜色。
coumn-rule :设置列边框,复合属性。
column-span 指定是否跨列;值:none 、all 。
.outer {
width: 1000px;
margin: 0 auto;
/* 指定列数,值为数字 */
column-count: 3;/*column-count和 column-width写一个就可以 */
/* 指定列宽,值是长度 */
column-width: 200px;
/* 设置列间距为30px */
column-gap: 30px;
/* 设置列之间的分隔线的样式为实线 */
column-rule-style: solid;
/* 设置列之间的分隔线的宽度为2像素 */
column-rule-width: 2px;
/* 设置列之间的分隔线的颜色为红色 */
column-rule-color: red;
}也可设置成图片多列布局样式—-整体使用多列布局,里面图片的宽度设置为100%。
弹性布局
容器:开启了flex 的元素,就是伸缩容器。
项目:伸缩容器所有子元素自动成为了伸缩项目。
一个元素可以同时是伸缩容器,伸缩项目。
开启弹性布局
属性名:display
属性值:
flex:开启弹性布局
inline-flex:开启弹性布局并将其设置为行内块元素
主轴与侧轴
主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边
是终点)。
侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边
是终点)。
设置主轴方向
属性值:flex-direction
属性名:
row:水平从左至右,默认值
row-reverse:水平从右至左
column:主轴方向垂直从上至下,侧轴方向从左至右
column-reverse: 主轴方向垂直从下至上,侧轴方向从左至右
注:改变了主轴的方向,侧轴方向也随之改变。
主轴换行方式
属性名:flex-wrap
属性值:
nowrap:不换行(默认值)
wrap:换行
wrap-reverse:从最下端开始向上换行。(反向换行)
//第三行
//第二行
//第一行
flex-flow复合属性
flex-flow 是一个复合属性,复合了flex-direction 和flex-wrap 两个属性。 值没有顺序要求。
属性名:flex-flow
属性值:
主轴的方向和换行方式,无顺序要求
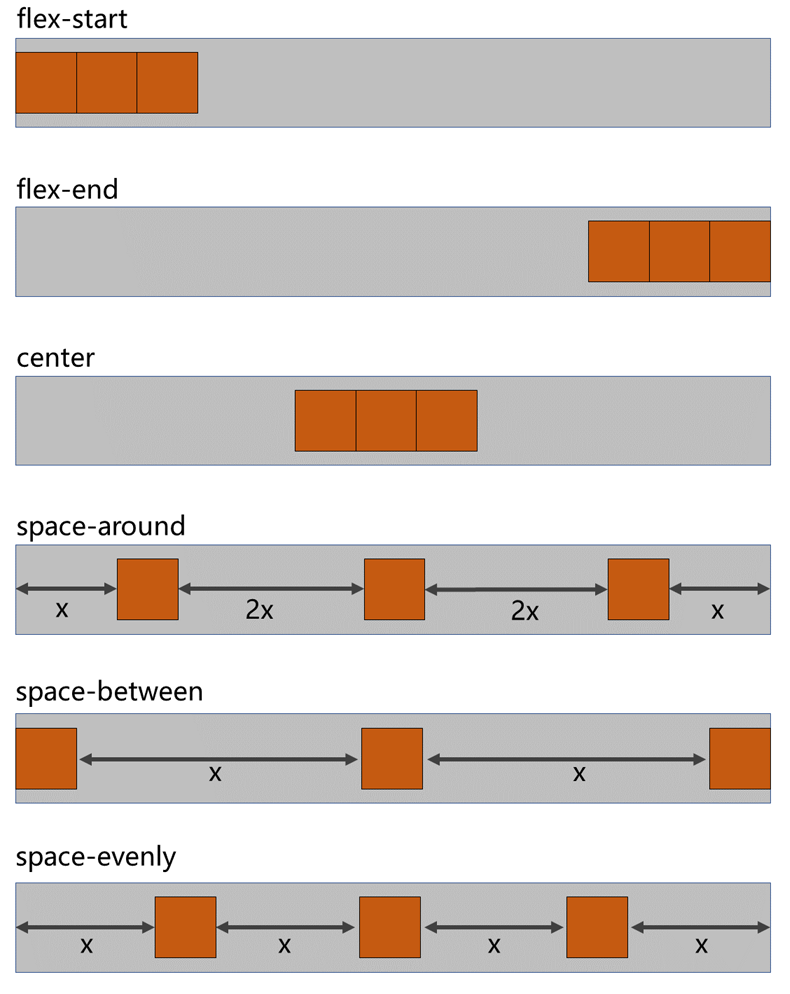
主轴对齐方式
感觉更像是排列方式OAO
属性名:justify-content
属性值:
flex-start:主轴起点对齐,默认值
flex-end:主轴终点对齐
center:居中对齐
space-around:均匀分布,两端对齐(最常用)
space-between::均匀分布,两端距离是中间距离的一半(项目与项目之间距离相等且与边缘无距离)
space-evenly:均匀分布,两端距离与中间距离一致。(项目间距离与边缘距离相同)
有图有真相:

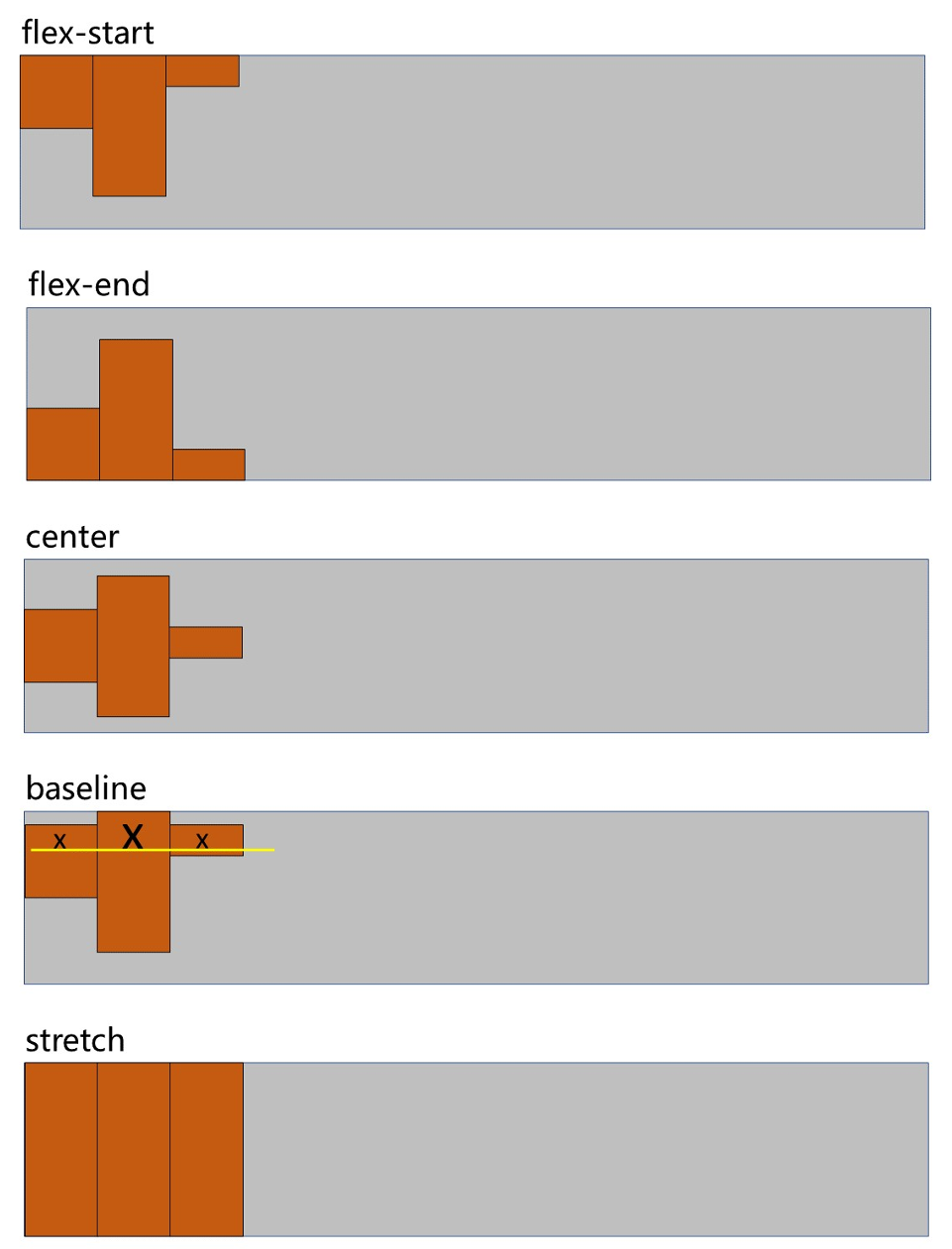
侧轴对齐方式
一行的情况
属性名:align-items
属性值:
flex-start :侧轴的起点对齐。
flex-end :侧轴的终点对齐。
center :侧轴的中点对齐。
baseline : 伸缩项目的第一行文字的基线对齐。
stretch :如果伸缩项目未设置高度,将占满整个容器的高度。—— (默认值)
有图有真相:

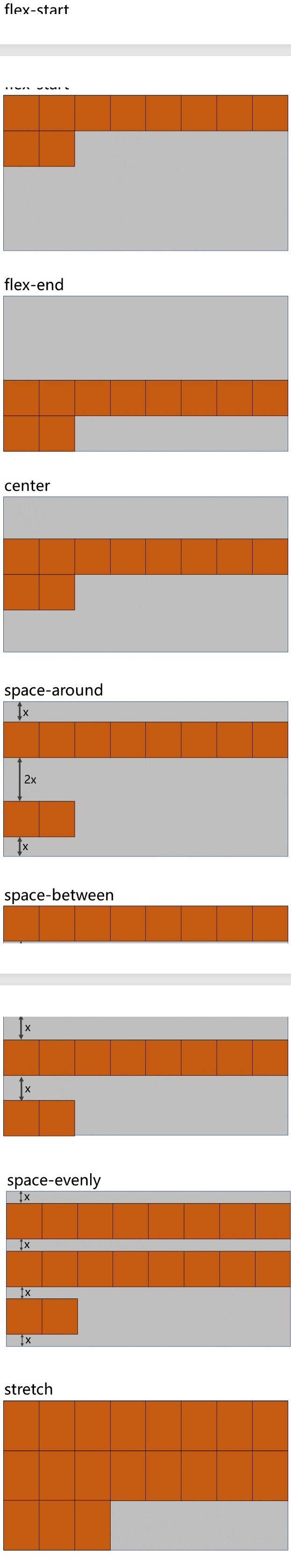
多行的情况
属性名:align-content
属性值:
flex-start :与侧轴的起点对齐。
flex-end :与侧轴的终点对齐。
center :与侧轴的中点对齐。
space-between :与侧轴两端对齐,中间平均分布。
space-around :伸缩项目间的距离相等,比距边缘大一倍。
space-evenly : 在侧轴上完全平分。
stretch :占满整个侧轴。—— 默认值
有图有真相:

flex 实现水平垂直居中
方法一:父容器开启flex 布局,随后使用justify-content 和align-items 实现水平垂直居中
.outer {
width: 400px;
height: 400px;
background-color: #888;
display: flex;
justify-content: center;
align-items: center;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
}方法二:父容器开启flex 布局,随后子元素margin: auto
.outer {
width: 400px;
height: 400px;
background-color: #888;
display: flex;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
margin: auto;
}flex-basis基准长度
flex-basis设置的是主轴方向上的基准长度,会让宽度或高度失效
注:主轴横向时:宽度失效,主轴纵向时:高度失效
伸缩性
属性写在项目(并非容器属性)中
flex-grow(伸)
概念:flex-grow 定义伸缩项目的放大比例,默认为0,即:纵使主轴存在剩余空间,也不拉伸
(放大)。
规则:
1、若所有伸缩项目的flex-grow 值都为1,则:它们将等分剩余空间(如果有空间的话)。
2、若三个伸缩项目的flex-grow 值分别为:1、2、3,则:分别瓜分到:1/6 、2/6 、3/6 的空间。
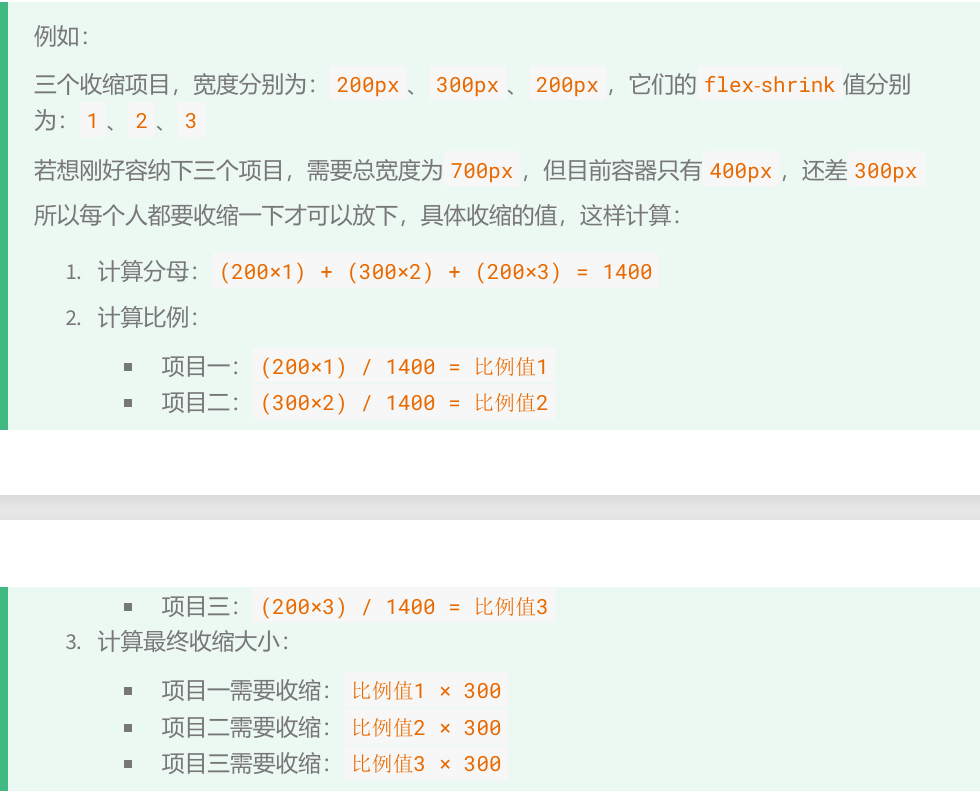
flex-shrink(缩)
flex-shrink 定义了项目的压缩比例,默认为1,即:如果空间不足,该项目将会缩小。
注:使用flex-shrink属性时要将换行方式变为不换行(flex-wrap:nowrap)
压缩大小与主轴上的大小有关,计算方式借鉴:

flex复合属性
flex 是复合属性,复合了: flex-grow 、 flex-shrink 、flex-basis 三个属性,默认值为 0 1 auto。
项目排序
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
单独对齐
通过align-self 属性,可以单独调整某个伸缩项目的对齐方式
默认值为 auto,表示继承父元素的 align-items 属性。其他属性值与主侧轴对齐方式的属性值相同
响应式布局
媒体类型
1、all:检测所有设备
2、screen:检测电子屏幕,包括:电脑屏幕、平板屏幕、手机屏幕等。
3、print:检测打印机。
/* 使用@media查询来定义打印样式,当文档被打印时应用这些样式 */
@media print{
h1{
}
}媒体特性
1、width:检测视口宽度。
2、max-width:检测视口最大宽度。
3、min-width:检测视口最小宽度。
4、height:检测视口高度。
5、max-height:检测视口最大高度。
6、min-height:检测视口最小高度。
7、device-width:检测设备屏幕的宽度。
8、max-device-width:检测设备屏幕的最大宽度。
9、min-device-width:检测设备屏幕的最小宽度。
10、orientation:检测视口的旋转方向(是否横屏)。
portrait:视口处于纵向,即高度大于等于宽度。
landscape:视口处于横向,即宽度大于高度。
注:完整列表请参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media
/* 媒体查询,用于在屏幕宽度大于或等于768像素时应用特定的CSS样式 */
@media (min-width: 768px) {
h1 {
background-color: aquamarine;
}
}运算符
| 值 | 含义 |
| and | 并且 |
| ,或or | 或 |
| not | 否定 |
| only | 肯定 |
/* 使用媒体查询来定义样式,仅在非屏幕设备或屏幕宽度大于768px时生效 */
@media not screen and (max-width: 768px) {
h1 {
background-color: aquamarine;
}
}结合外部样式的用法
方法一:
<!-- 引入外部样式表以控制文档的样式和布局 -->
<!-- 此处的 media 属性指定了具体的媒体查询条件,以便样式表应用于特定的设备或屏幕尺寸 -->
<link rel="stylesheet" media="具体的媒体查询" href="mystylesheet.css">方法二:
@media screen and (max-width:768px) {
/*CSS-Code;*/
/*
这段代码是一个媒体查询,用于在屏幕宽度小于或等于768px时应用特定的CSS样式。
在这个范围内,可以定义一些针对小屏幕设备的样式,以改善用户体验。
*/
}
@media screen and (min-width:768px) and (max-width:1200px) {
/*CSS-Code;*/
/*
这段代码是一个媒体查询,用于在屏幕宽度大于或等于768px且小于或等于1200px时应用特定的CSS样式。
在这个范围内,可以定义一些针对中等屏幕设备的样式,以适应不同的显示需求。
*/
}BFC
一、开启了BFC解决的问题
1、元素开启BFC 后,其子元素不会再产生margin 塌陷问题。
2、元素开启BFC 后,自己不会被其他浮动元素所覆盖。
3、元素开启BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
二、如何开启BFC
带有以下属性都可以看作有了BFC的特性
- 根元素(<html>自带BFC特性)
- 浮动元素(float不为none)
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格:table 、thead 、tbody 、tfoot 、th 、td、tr、caption
- overflow 的值不为visible 的块元素
- 伸缩项目
- 多列容器(元素的column-coun或column-width不为auto,包括column-coun为1)
- column-span 为all 的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为flow-root
- contain的值为layout、content或paint的元素
结语
经过不间断的记载和更新也是完成了,内容可能不够全面,后续有新内容会继续更新,但主体已经完结,感谢,愿我们能披荆斩棘、逆流而上,告辞!!!
