margin塌陷问题
第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上。

如图,inner1和inner2为大方框的子元素,当修改inner1的margin-top时,inner不会下移,而大方框则会下移,因为inner1的margin样式作用在了大方框上,这就是margin发生了塌陷。如果修改inner2的margin-bottom的值,也会发生margin塌陷,样式不会作用在inner2上,则是作用在了大方框上。
解决方法
1、给父元素设置一个不为0的padding值
{
padding:1px
}2、给父元素设置宽度不为 0 的border。
{
border:1px solid red;
}注:无法将大小设为0px来欺骗编辑器,但可以将border颜色设置为transparent(透明色)来欺骗自己(虽然看不到,但border依然存在)
3、给父元素设置 css 样式 overflow:hidden
相对以上两种方式更好,因为没有改变原来元素的样式
margin合并问题
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。

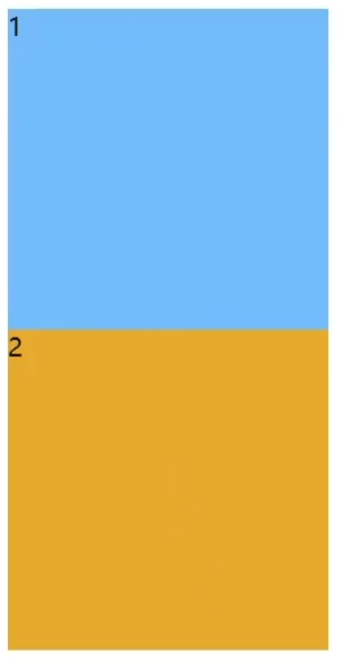
如图,给盒子1margin-bottom属性时,盒子1与盒子2会分开,在给盒子2margin-top属性,正常应为两个盒子的距离为——盒子1的margin-bottom+盒子2的margin-top,但结果却是间隔距离为两个值中的最大值,而不是两个值的和
解决方法
其实也不能叫解决方法,只能是避免方法
*布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
元素之间的空白问题
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。

如图,写代码时并没有设置元素的间隔,但样式还会有间隔隔开,因为代码的回车(Enter)键编译器识别为了空格,所以元素与元素之间就有了间隔
解决方法:
1、去掉换行和空格
不太推荐,代码可读性降低,也不可不能一直可一行写下去
2、给父元素设置 font-size:0,再给需要显示文字的元素,单独设置字体大小
行内块的幽灵空白问题
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。

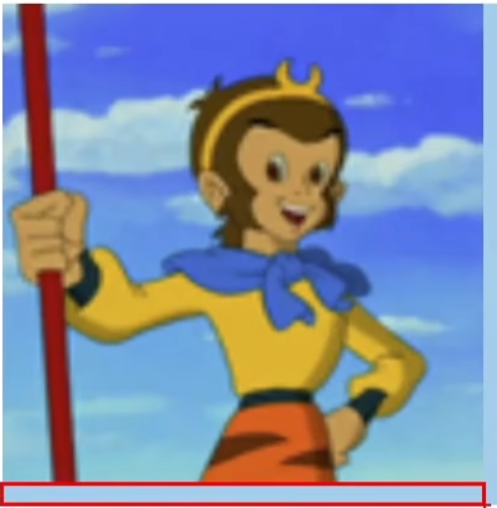
如图,并没有设置背景高度,正常应该由图片高度顶起,但图片并没有紧贴于背景底部,而是出现了一块余留区域(红色方框区域),与基线对齐有关
解决方法:
1、给行行内块设置vertical (垂直方向对齐),值不为baseline 即可,设置为middel 、bottom、top均可
2、若父元素中只有一张图片,设置图片为display:block 。
3、给父元素设置font-size: 0 。如果该行内块内部还有文本,则需单独设置font-size
解决浮动产生的影响(清除浮动)
设置浮动后往往会出现一些问题,父元素塌陷,后面的元素前移等,破坏了样式的结构,但浮动还不能删除,就要清除浮动的影响
解决方法:
1、给父元素指定高度。
只能解决父元素塌陷的问题
2、给父元素也设置浮动
可能会带来其他影响
3、给父元素设置overflow:hidden 。
只能解决父元素塌陷问题,并不能完全解决浮动带来的影响
4、在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置clear:both 。
清除最后一个元素之前所有元素浮动带来的影响
5、给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同(推荐)
.clearfix{
content: " ";
display: block;
clear: both;
}写样式之前先写好浮动,和清除浮动,写样式时直接添加到类名中便可使用
//左浮动
.leftfix{
float: left;
}
//右浮动
.rightfix{
float: right;
}
//清除浮动影响
.clearfix::after{
content: " ";
display: block;
clear: both;
}为了后续样式不出现混乱,还是有浮动后,父元素清除浮动。
布局中的一个原则:设置浮动的时候,兄弟元素要么全都浮动,要么全都不浮动。
hover出现闪烁问题
在后续编写中发现当图片或其他元素上设置hover样式时可能会发生频繁闪烁现象
解决方法:
子元素添加了一css样式 pointer-events: none; 于是就解决了闪烁问题。
但这个元素的 事件、连接、悬浮样式都没有了 ,如设置的超链接等样式会失效,适合仅实现hover样式且hover样式中无其他要求的情况
解决方法不算完美,后续方法还再挖掘中